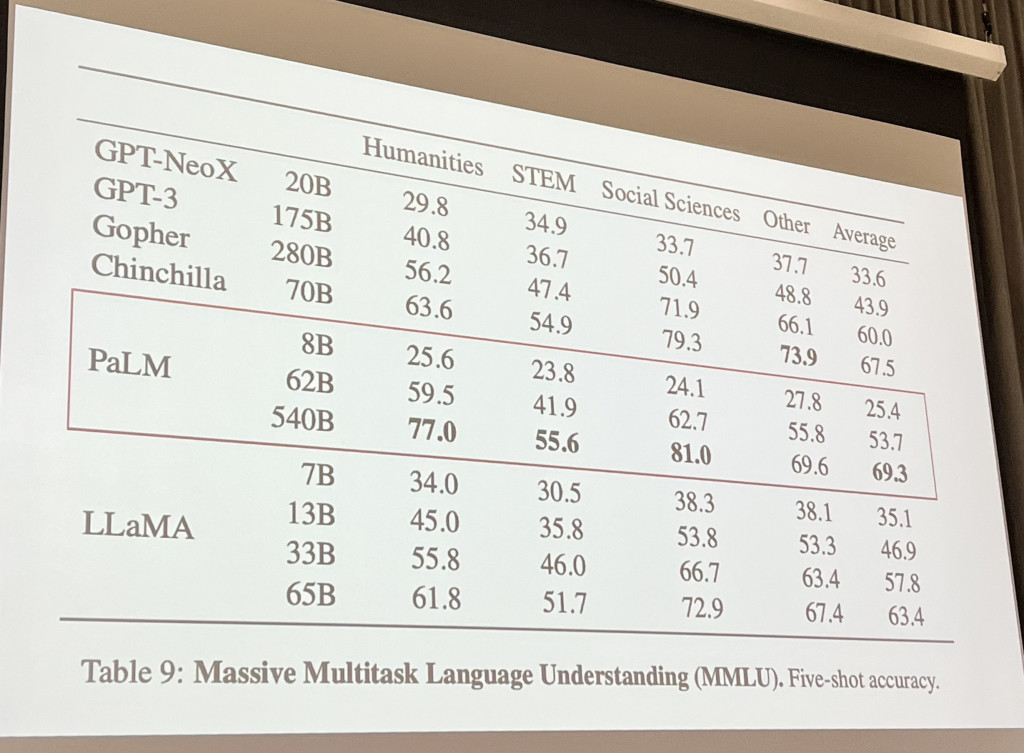
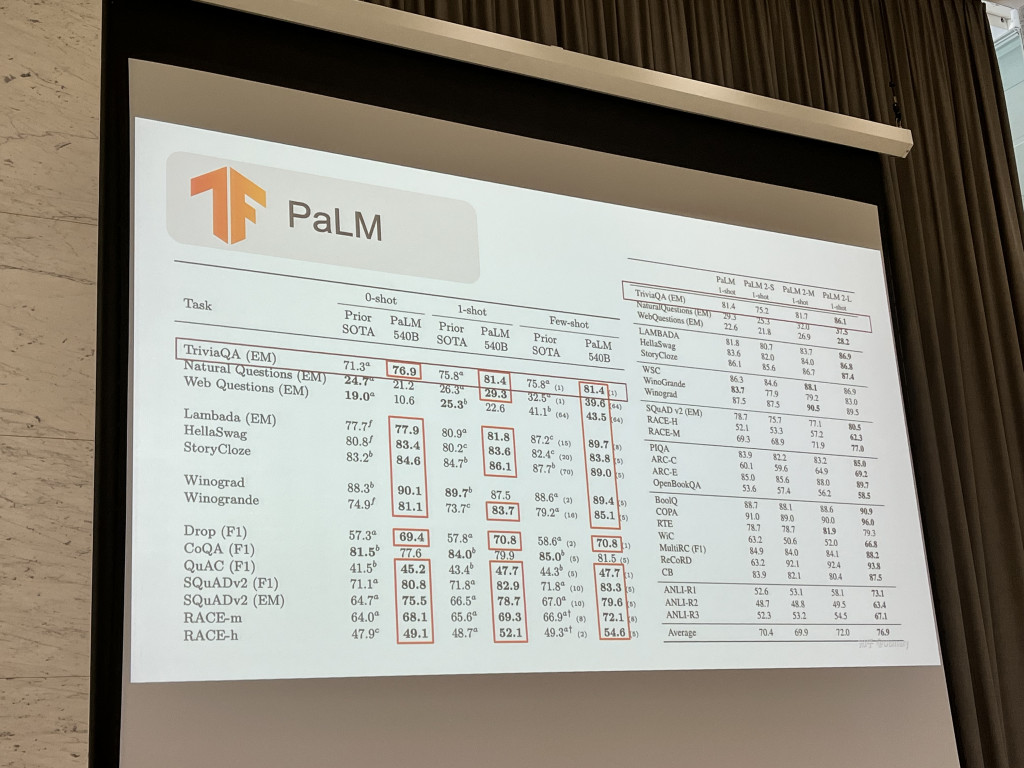
今天的活動聽了很多面向的Google IO相關知識,早上的Machine Learning GDE(Google Developer Expert,全台僅14位),講者Jerry介紹的PaLM2 Model與比較(PaLM具有540B參數,GPT-3具有175B)

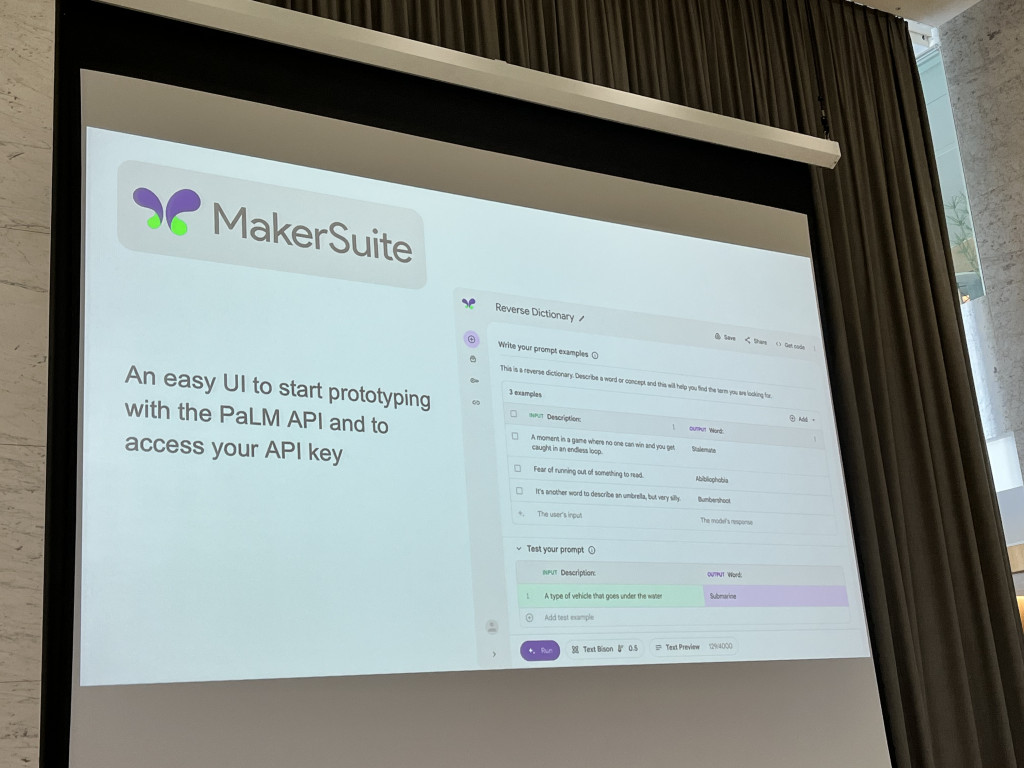
PaLM API的測試平台,MakerSuite、Vertex AI的Live demo、TPU using in training

再來是Google Mediapipe(MP)的介紹,講者David提到了MP on device的好處與執行速度的優勢,同時開啟Mediapipe Studio,網頁立即體驗的live demo,諸多項目包含face landmark detection , Audio Classification 等等,同時也提醒各位記得依照需求查看訓練集再於以使用,把大範圍縮小到合理範疇、Mediapipe Model Maker也提供快速的Transfer learning、ControlNet Mediapipe也可能提供小成本影像工作室未來的方向、整合層面則包含PC+Arduino與SBS(Single Board Computer)。
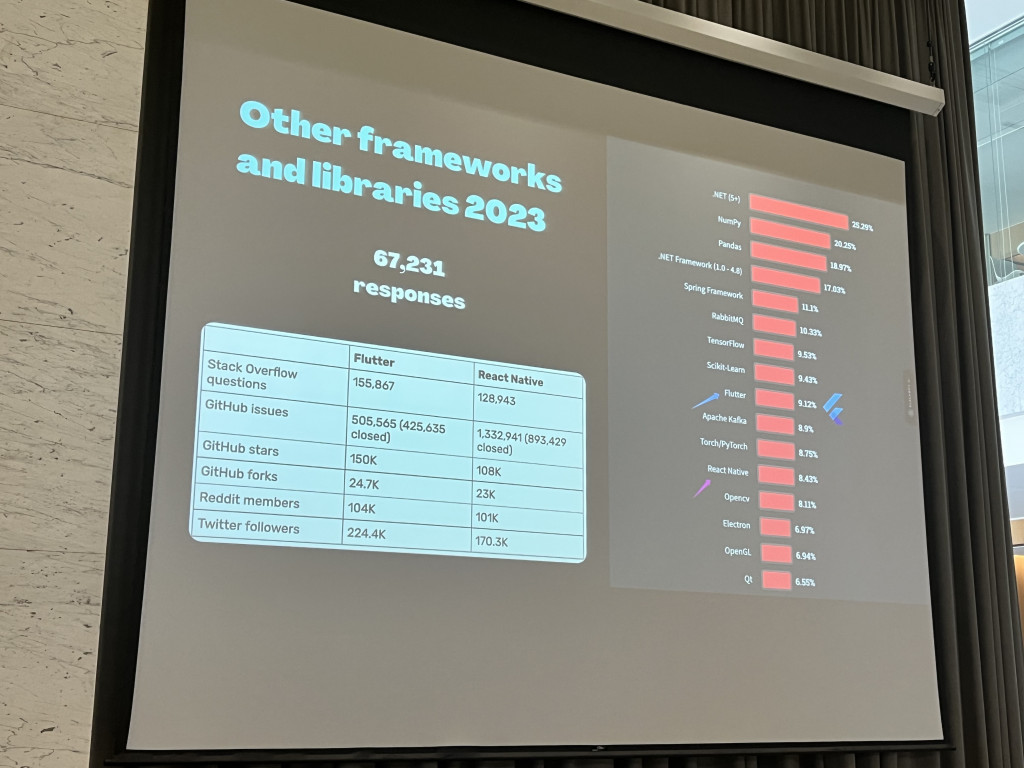
Flutter方面,講者Yii提到了在Play Store已突破70萬app,1/5的新App開發皆選擇Flutter、為GitHub 前五大,累積有15萬顆星星,並且framework library 2023的排名也正式超越了RN。

Dart3也更新了不少,包含Null safety、Record(類似匿名型別,可透過順序存取簡化Class數)、Pattern Matching (可檢查物件結構)、Switch Expression、Class Modifier等。而Flutter3.10方面,Impeller(Flutter專屬渲染器)替代了原本的Skia、Flutter web裡Fragment Shader(GLSL), Element embedded, Wash Web(加速效能提升)、Shader所帶來不一樣的產品體驗、Media Query 可指定xxOf(context)的便捷等。
而未來在Flutter VisionOS Simulator,Impeller of Android, Wasm Web, 2 dimension scrolling 的發布也十分令人期待!
Compose,Android on big screen,Android GDE講者Tim提及了Compose宣告式語言的優勢,在今年前1000名的Android app有24%使用了Compose,概述其在Mobile, TV, WearOS,Glance的應用、BOM處理版本間的communicating problem 、Material3下針對Large Screen的解決方案,像是Canonical layout(List detail, supporting pane, filled), FlowRow/Column與live demo the Virtual Sensors of Fold
Google Bard AI, line API Expert講者Wolke 前情介紹了許多目前各類的Generative AI應用,像是Midjourney文字生成圖像、Adobe Creative Cloud生成填色、Marvel Secret Invasion的AI生成片頭;而由GPT所延伸的應用則包含了Gamma, Amelia, Ameca(Humanoid Robot)。
進入了Bard的正題,Bard可以一次輸出三種answer ,並且支援可直接將答案Export到Colab(目前Python為最佳適配), Docs, Gmail等,省去格式轉換與Copy Paste 的麻煩,但目前尚未支援中文版。而在Promt的技巧上,Role, Context, Input, Output與Interactive的設置也是一門學問。接續的Form Design ,Web GDE講者Paul直接以Web Components 一步步將css結合html客製化地建立並live demo一個購物網站。
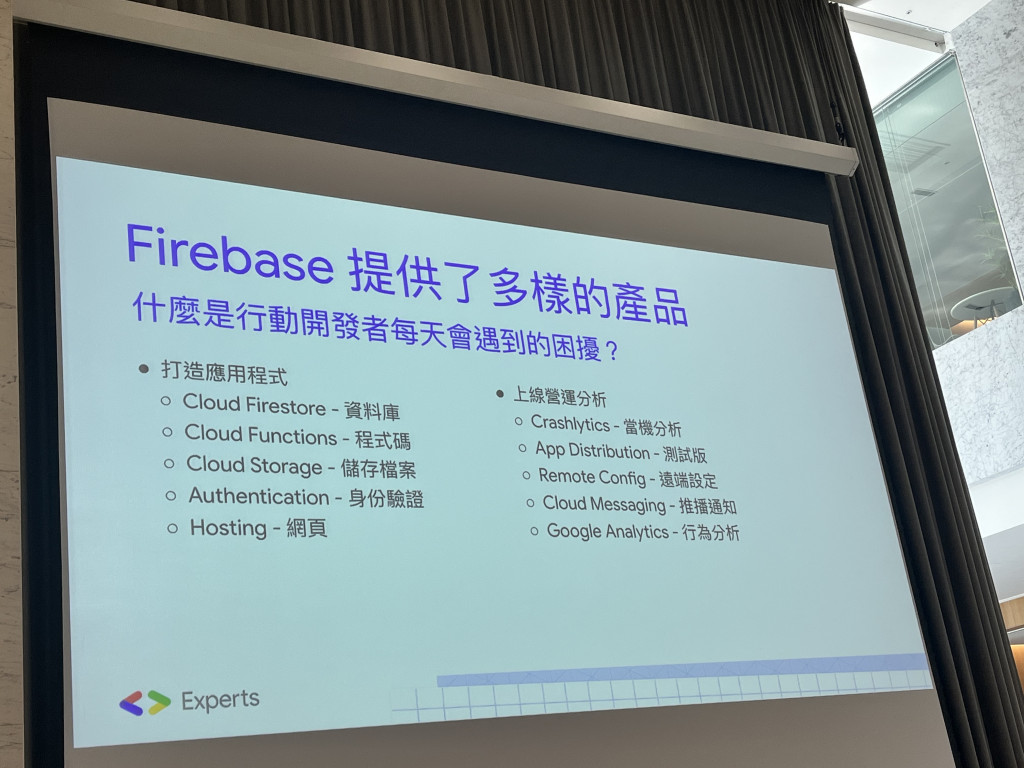
Firebase Hosting,Firebase GDE講者Richard 先講到了行動開發者可能遇到的困擾,像是我們不可能把API Key放進sdk 裡、減少全端工程師還要親自處理API的問題,並提到了Firebase對此提出的各項功能,像是App端的Cloud Firestone, cloud functions, cloud storage, authentication, hosting、上線後營運分析的Crashlytics, app distribution, remote config, cloud messaging, Google analytics.

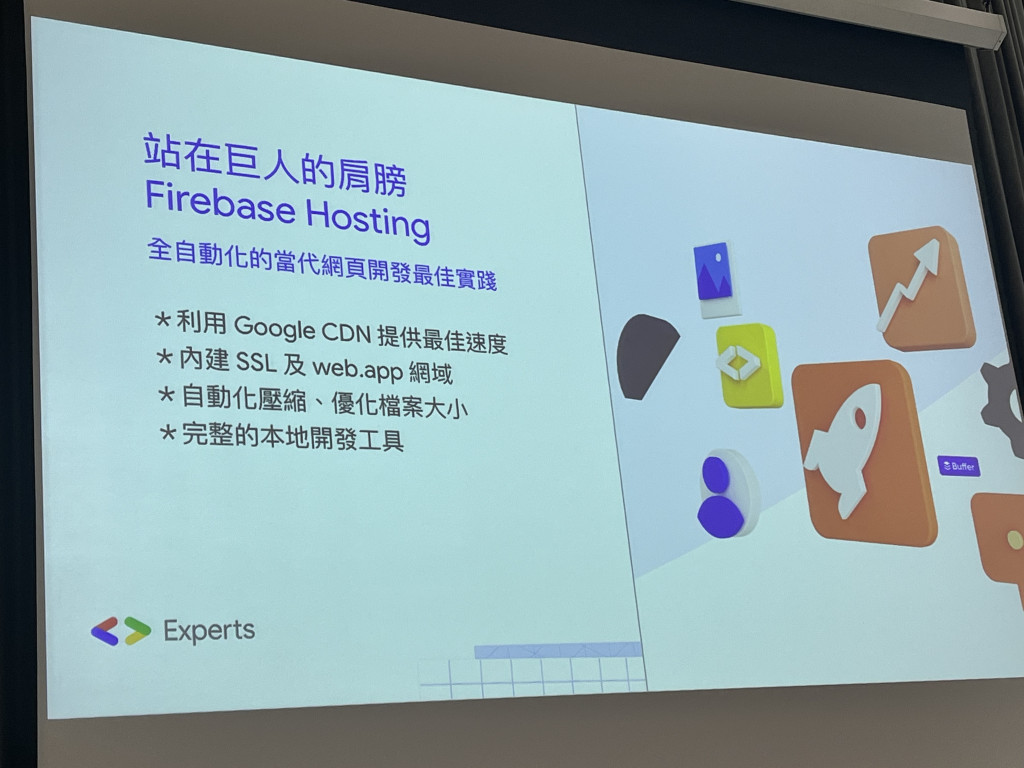
聚焦於Fire hosting上,各種優勢包含了Google CDN的快速服務(Serverless)、內建的SSL極佳安全性,Firebase SDK提供的API(便於不需額外再寫API Endpoints),更講述了Firebase網頁部署的步驟、Static Site Generation, Pre-Rendering, Server-side的Web frameworks整合、Preview Channel 同時部署多版本(類似branch,可結合GitHub Action)的便利。

目前Firebase Hosting 已與Flutter Web整合

Python 框架Flask與Django的整合即將推出。

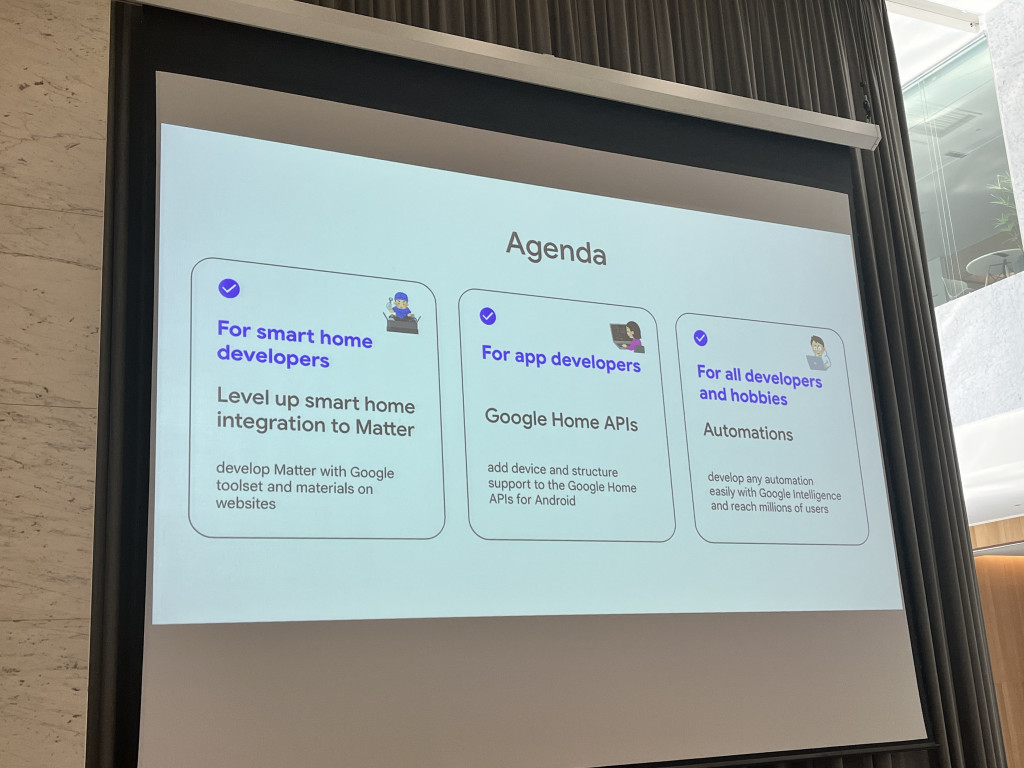
最後是由Googler 講者Lauren介紹的Google Home,Google的智慧家庭。

Server端提到了Matter Protocol 的整合,Google home API的提供(跳過處理Cloud Server, 重複配對的時間)、針對Current Pain points的Solution,由Google開啟自動開發平台。而對於End-User則會有Capability, Power by Google AI, Extended Reach等三項優勢。
